设计师必备 | 利用网格系统,提高设计品质!
- 日期:2020-07-11
- 浏览:1,244次
当我们看到一个设计作品的时候,往往会觉得某些作品特别“高级”,但是又说不出高级在哪。一个作品高级,往往是基于细节的优化。今天就介绍一下网格系统,让你快速提高设计感。
什么是网格系统?
网格系统,系统英文为Grid Systems,也有人翻译成栅格系统。
网格系统是利用横向和纵向的辅助线,把页面分成一个个的小格子,再以这些小格子为基准,搭建一个更和谐的比例关系,让页面整体看起来更加舒服和高级。
利用网格体系的好处:
1. 更加理性的对待设计
2. 提高协同的效率
3. 减少决定时间
网格系统的分类:
在整理网格体系的过程中,大概把网格系统分成3种类型
常规网格
渐进式网格
水槽式网格
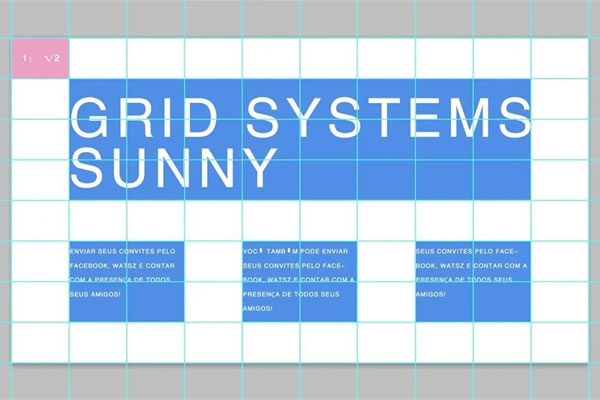
1. 常规网格
用途:用于海报、常规web类型网站、画册等内容相对简单的布局。

在设计web端网页时,可以利用常规网格,控制模块和模块之间的距离,让整体设计看起来更和谐,在做适配的时候,让适配方案更完美。
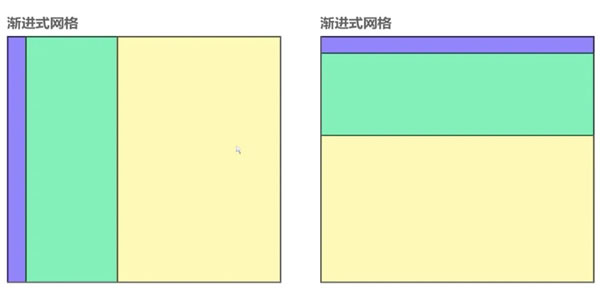
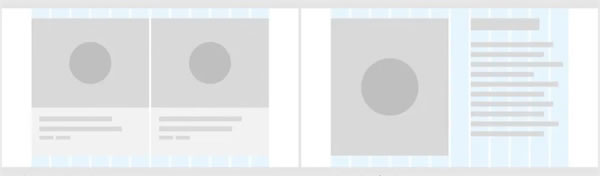
2. 渐进式网格
多数用于web端大型推广页面、后台系统页面,这种例子比较多,最常见的就是我们经常看到的后台系统。




△ 奥迪的渐进式网格设计
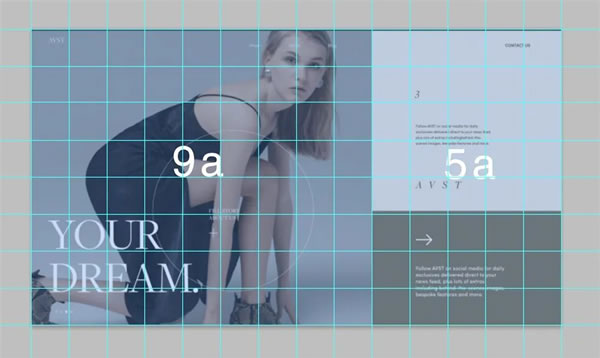
3. 水槽式网格(重点)
多数用于APP、常规web页面,如官网、3栏式布局feed页面。
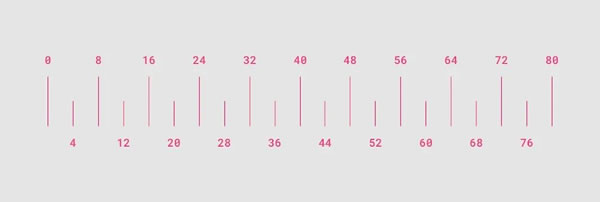
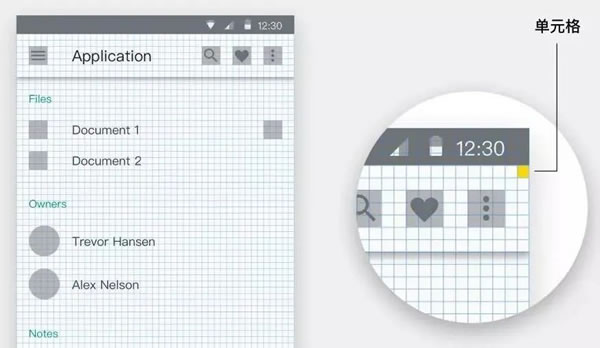
单元格
谷歌的大多数测量都是应用的8dp网格对齐,较小的组件(例如图标)可以与4dp网格对齐。

比如说,最小单位是8px,图标的占比是3个8也就是24px。

△ 图来自网络
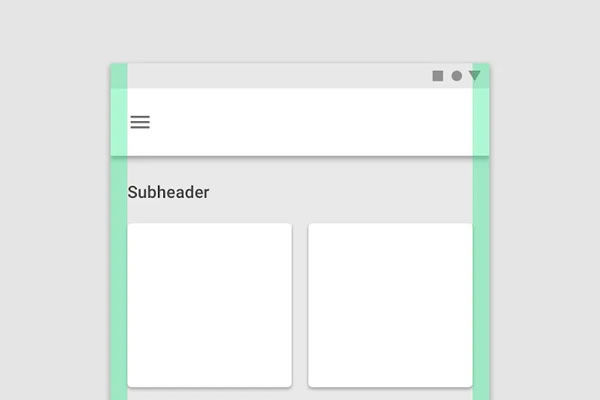
外边距
外边距的选择,一般跟自己的项目希望传达给用户的感觉要一致,是高级舒适的?还是丰富紧凑型?无线和web一般要做不同边距,屏幕越大边距相对更大一些,有一些国外的网站一套设计体系能兼顾APP和web 两个端,比如instagram。

△ 来自谷歌Material Design
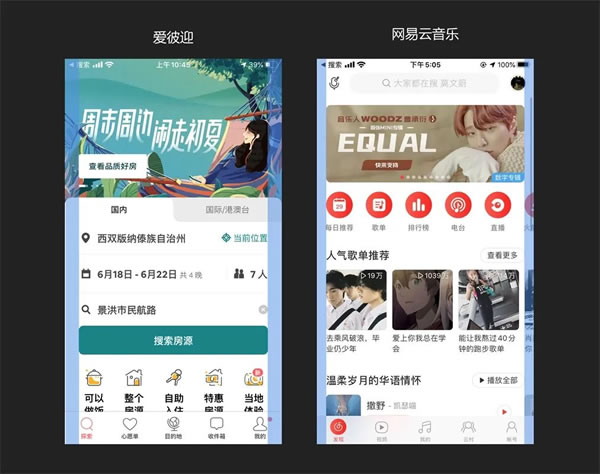
当然也要看整体设计要传达给用户的感觉是什么?来看2个实际的例子:爱彼迎的边距为48px,网易云音乐的为32px,设计师在选择边距的时候不仅要考虑设计风格还有每个页面的一致性,是都采用一套网格体系还是特殊页面可以单独定义,要提前考虑清楚。

爱彼迎首页选择大的边距留白更舒适,而网易云音乐首页则选用小间距内容更加丰富紧凑。
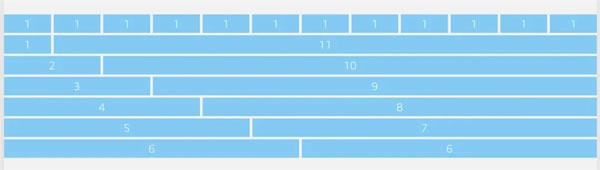
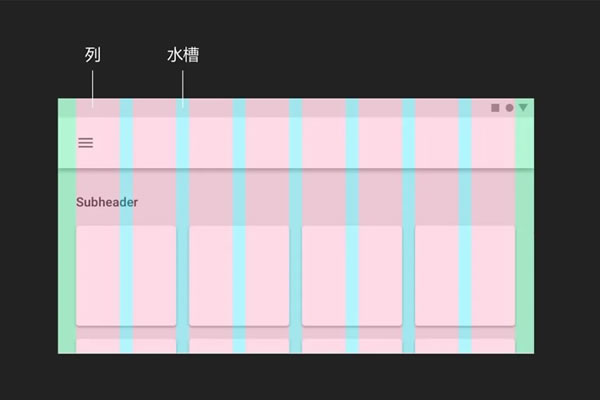
列和水槽
列和水槽,是在做设计之前要定义好,以京东结果页和pinterest为例。

△ 来自谷歌Material Design
但是在移动端设计中,列的数量不宜过多,一般是6、8、12因为手机屏幕宽度有限,列的数量越多,页面就会被分割的越「碎」,在页面设计时就会越难把控,在WEB端设计中,列数一般会采用12、16、24这些数值。

这3种是目前看到比较常见的网格系统,利用水槽式网格能快速产出一版电影详情页设计稿,效率提升至少一倍,你学会了吗?
文章来源于网络。
声明:除云和数据原创文章外,本公众号分享和转载的文章皆为促进IT技术的传播,仅做交流学习使用,非商业用途。如有文章或图片的原作者有异议或涉及版权问题,请立即联系我们,我们将在第一时间进行改正或删除,确保您的权益,谢谢支持!

