UI设计——用户表单设计注意事项
- 日期:2020-06-22
- 浏览:1,237次
作为一个UI设计师,一定会用到表单设计,我们如果设计出一个糟糕的表单,会极大影响 用户信息的录入的效率,今天就给大家介绍一下表单设计中需要注意的事项。

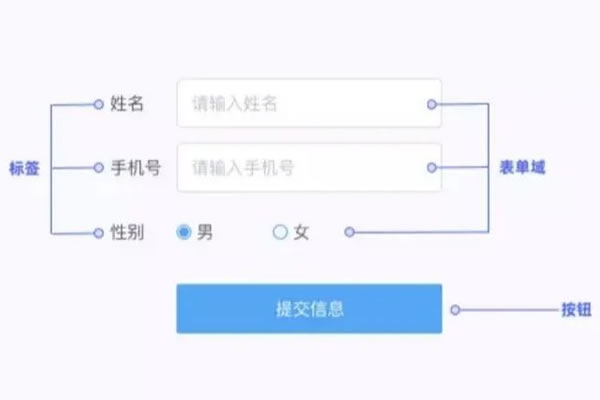
一个表单有三个组成部分:
表单标签(标题)。
表单域(输入框),包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、保存按钮、复位按钮和一般按钮;用于将表单数据传送到服务器上。

常见的表单类别:文本输入框、密码输入框、其中文本输入框又包含中文输入框、英文输入框、数字输入框等。其中我们接触最多的就是需要录入信息的输入框。
表单布局
表单的布局结构,合理的表单结构,能提高用户阅读效率,同时还能降低信息填写时的错误率。常见的布局结构:左右、上下、内部。

左右和上下结构,左右结构常用在pc端,左右结构在用户体验上,视觉路径相对较长,特别是在多行信息录入时,尤其明显。
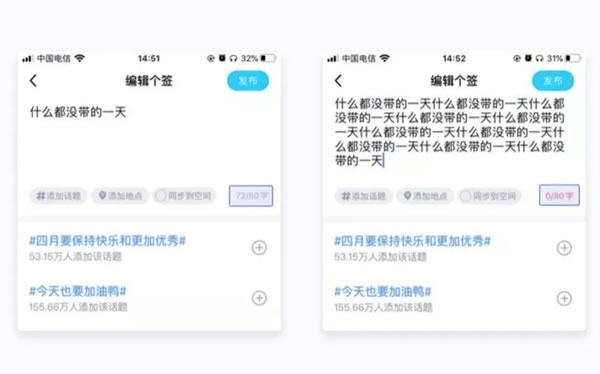
输入限制
为什么要做输入限制:一是为了陈列这些数据时,可以根据长度来确定它的一种展现方式;二是为了减轻数据库的压力。
1、对表单域输入的信息进行字数限制

2、做属性限制,比如在数字文本框时,输入汉字,或者字母,这就极大的增加了用户的错误率

提示文字
提示文字在设计中,我们要注意文字清晰、明了、简短、一致,在颜色选择上,作为提示性信息,视觉层级较弱,不宜用太过突出的颜色。在HTML5中,input标签中有placeholder提示文字这个属性是有一定原因的。而我们加入提示文字,用户在填写表单的时候,一眼看上去就知道应该在哪里填写,怎么填写,清晰明了。

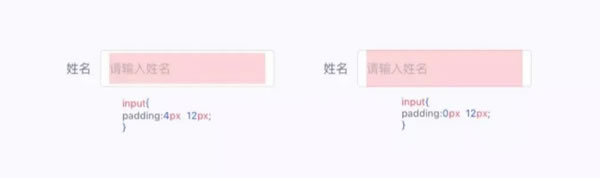
输入框大小与边距
我们在绘制设计图的时候,需要给开发标有效输入框的大小与间距。我这里设置了红色,为了不影响视觉,我们可以将不透明度降为零,在交接到蓝湖或者像素大厨,开发都能看到input框的大小,可以看不见,但必须存在。

在input框中有icon时,也要注意icon与input框之间的间距。

多行文字规则
在表单当中,多行文字一般出现在两个地方,一是表单标签,二是行内信息。
在做标签的时候,有时候会出现一个名字很长的标签,我们给文字设定宽度和行高,我们给出规则,比如最多五个字,超出部分做换行处理,我们需要给标签的行高和宽度统一。

报错提醒
我们在用户输入的时候,就应及时针对用户录入的信息进行判断,有些前端自己就能做,有些需要扫一遍数据库,做信息对比,然后告知用户信息重复。总之及时做判断,并给出反馈,同时引导用户完成正确填写操作,不要等到用户点提交按钮后,才给用户做出判断。

结果反馈
用户在完成表单填写,并提交后,需要及时给用户反馈,比如完成提交时的祝贺,谢谢等,都能催发用户体内的多巴胺,并产生愉悦的情绪,无论是祝贺还是提醒,用户都会产生快乐的情感。

