CSS结构与表现分离怎么实现?
- 日期:2023-08-28
- 浏览:771次

使用HTML标签属性对网页进行修饰的方式存在很大的局限和不足,因为我们所有的样式都是写在标签中,这样既不利于代码阅读,将来维护代码也非常困难。如果希望网页美观、大方、维护方便,就需要使用CSS实现结构与表现的分离。结构与表现相分离是指在网页设计中,HTML标签只用于搭建网页的基本结构,不使用标签属性设置显示样式,所有的样式交由CSS来设置。
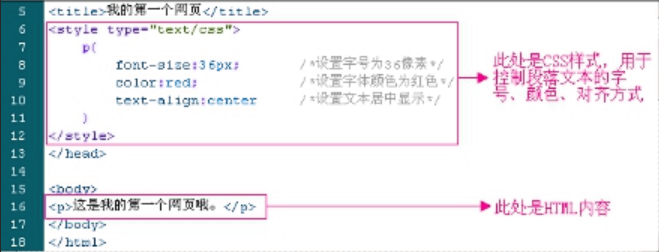
CSS非常灵活,既可以嵌入在HTML文档中,也可以是一个单独的外部文件,如果是独立的文件,则必须以.css为后缀名。如图1所示的代码片段,就是将CSS嵌入在HTML文档中,虽然与HTML在同一个文档中,但CSS集中写在HTML文档的头部,也是符合结构与表现相分离的。

图1 HTML和CSS代码片段
如今大多数网页都是遵循Web标准开发的,即用HTML编写网页结构和内容,而相关版面布局、文本或图片的显示样式都使用CSS控制。HTML与CSS的关系就像人的身体与衣服,通过更改CSS样式,可以轻松控制网页的表现样式。
以上就是小编今天为大家分享的关于“CSS结构与表现分离怎么实现?”的文章,希望本篇文章能够帮到你。云和数据 ICT 职业教育发挥公司产业化优势与技术积淀,整合国内外优秀师资,累计自主研发 230 余项教辅、教材,300 余 项实践教学案例与实训平台,采用六位一体项目制教学模式,年 培养高端 ICT 技术人才超 10000 人,累计为企业输送高端泛 ICT 技术人才超 9 万人,学员 60%来自于口碑推荐。如果你对目前的生活状态不满意,想提升技能,可以咨询云和数据官网获得帮助。

