趋势 | 2020UI设计流行什么?
- 日期:2020-11-26
- 浏览:844次
2020已过半,设计行业大洗牌。整个设计风格会更偏向于服务性:字体设计、图形设计、色彩设计、动效设计、空间3D设计、插画设计、国潮设计、IP品牌形象设计、摄影、视频剪辑等都渐渐融入UI流行趋势。

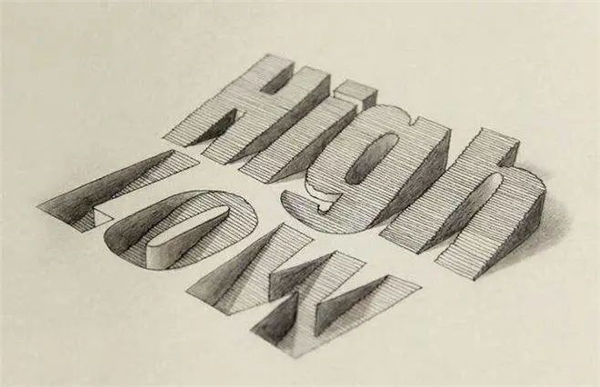
字体设计:用字体绘制各种不同的形状正成为字体设计的另一大趋势。其表现手法非常多样化,比如字体旋转、圆环、连环曲线等;或者将文字组成立方体、楼梯等具象实物。这些图形化的核心就是在二维的静态画面上,演绎三维对象,从而让版面“静中有动”,增加趣味和动感,突出视觉效果。
当静态文字无法满足对主题的诠释,吸引用户眼球时,添加动效会让平淡的画面炫动起来,这无疑为字体带来更多的创意空间,以及更多的设计可行性。

随着扁平化设计普遍化发展,图形图案的应用也愈加偏向几何化与抽象化;充满装饰感的孟菲斯、欧普等风格又悄悄回流到现代设计中,结合大胆的配色和现代化的排版,翻滚出新一轮的设计浪潮。
孟菲斯风格在图形上大量使用点线面等几何元素,在排版上无规律可循,色彩上多用明快、对比强烈的配色机制,元素随机排列搭配大胆跳跃的色彩使得作品妙趣横生。几何图形简洁、醒目、形式感强,比起具象化的图形来说更加抽象、神秘让画面充满无限的可能。

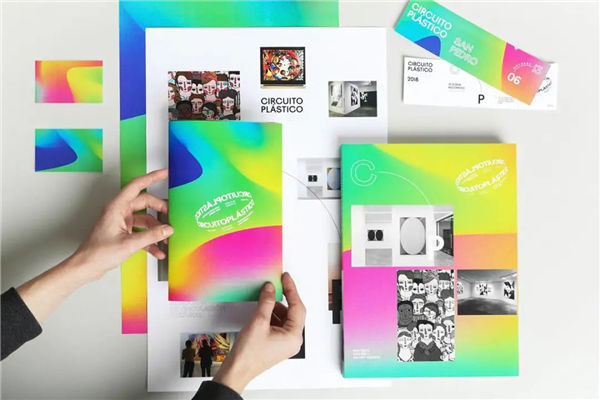
颜色设计:明亮色彩渐变、梦幻且强烈的颜色碰撞趋势也将持续火热。相对于前两年的视觉冲击力较强的赛博朋克以及镭射渐变有着明显风格的场景,在渐变色的基础上加入了更多相关内容的标签场景,不局限一种配色方案将各种明亮色彩与不同的媒介的场景结合起来,碰撞出有趣的设计。
将画面的主色调限制为3种以下的色调,用简单极致的配色化繁为简,使整体画面的重点区域显得更加有视觉冲击力,也可以互补使用以获得更高的强度和对比度。确保使用这种极致的色系吸引用户的注意力引导他们去重点展示的地方。

动效设计:在技术和商业的驱动下,“动态化设计”开始蔓延到各个设计领域,从 LOGO 、 UI到大型运营活动,动画一直以别具一格的方式活跃在设计舞台。富有创造力的动效设计可以使信息更快更准确地传达给受众、强化用户的视觉感受。

3D设计:随着3维软件的迭代更新,3D风格的设计层出不穷,强大的渲染外挂和丰富的3D动画效果器极大提升了设计师的生产效率及视觉表现力,设计师创意亦得到进一步发挥空间。通信与硬件技术的发展,进一步支持设计师将比较吃性能和流量的3d视觉及动画越来越多地应用到实际项目中。

插画设计:插图设计在视觉设计领域中一直是比较热门的趋势之一。插图可以很直接地将某一产品的定位、背景故事传达给用户,给予用户丰富的想象空间。插图设计的形式、种类、风格多样,技术爆炸带来了更多的设计表达形式的革新。
声明:除云和数据原创文章外,分享和转载的文章皆为促进IT技术的传播,并不代表本微信赞同其观点和对真实性负责,仅做交流学习使用,非商业用途。如有文章或图片的原作者有异议或涉及版权问题,请立即联系我们,我们将在第一时间进行改正或删除,确保您的权益,谢谢支持!

